
この記事を書いた人

当ブログでは「時間と場所の自由」をコンセプトに副業のすすめを発信しています。
結論、独学でもいけます!
また、副業で「web制作」を考えてる方で
・IT未経験でも大丈夫?
・学習ってどこまでやったらいいの?
・場所を選ばずできるの?
など悩みがありますよね。
今回は、そんな悩みを解決できる「Web制作の学習ロードマップ」をご紹介します。
このロードマップは、IT未経験でもWeb制作を学ぶことができ、最短で効率的に学習できるように設計しました。
 まる
まるweb制作は「場所」を選ばずできる仕事でおすすめ。
このロードマップを使えば、将来の不安を解消し、副業で収入を得ることができます。
Web制作に興味をお持ちなら、ぜひこのロードマップでWeb制作を学んでみてください。
web制作の他に、ブログがおすすめ副業。
≫≫【10分開設】初心者向けブログの始め方
IT未経験の方はこちらの記事もおすすめ
≫≫【スキルなしOK】パソコンやスマホでする副業7選
web制作とは


web制作とは、「Webサイトを作成すること」です。
主に以下のものがあります。
・企業のホームページ
・個人のブログサイト
・オンラインショップ(ECサイト)
インターネット上に、情報を発信するための場を提供します。
①企画立案
→クライアントと「Webサイトを作る目的」などを話し合う。
②デザイン作成
→Webサイトの「レイアウトやデザイン」を決める。
③コーディング
→HTMLやCSSなどのプログラミング言語を使って、Webサイトを作成する。
④テスト
→Webサイトに不具合がないかを確認する。
⑤公開
→Webサイトをインターネット上に公開する。
⑥メンテナンスと改善
→修正やセキュリティの確保、コンテンツの更新などを行います。
ざっくりではありますが、上記のような感じで進めていきます。



「コーディング」や「デザイン」に特化した働き方もできます。
web制作に必要なスキルは?


必要な言語については、次項で説明します。
・サーバサイド技術
・デザインスキル
・コーディングスキル
・コンテンツマーケティングスキル
・SEOの基礎知識
・コミュニケーションスキル
・営業力
上記は身につけておきたい「スキル」になります。



最初は「こんな感じね」ってくらいの感覚で大丈夫。
web制作の全体の流れがわかればOK。
その中で
・コーディングに特化していく
・デザインに特化していく
・営業に特化していく
など、最終的に自分に合ったものを選んでいけますので。
僕は最初web制作の流れを知らずに、ただひたすらコーディングの学習を進めていました。
後になって「営業スキル」や「コミュニケーション力」が必要と知りあたふた…
後から大変な思いをしました。
web制作は、クライアントがいて初めて成り立つ職業。
学習を始める前に、web制作に必要なスキルは把握しておきましょう。
web制作に必要な言語


次にweb制作に必須な言語について解説します。
①HTML
HTMLは、「HyperText Markup Language」といいます。
Webサイト制作の基本となる言語。
ウェブページの構造やコンテンツを記述するためのマークアップ言語です。
具体的には
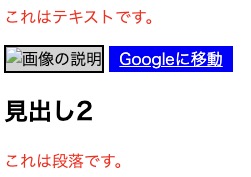
・テキスト
・画像
・リンク
・見出し
・段落
などの要素を使用して情報を構成します。
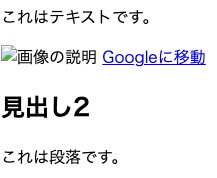
例えば、下記のように「マークアップ」していくと


HTMLで作成されたテキスト要素を「Webブラウザ」で解釈すると


コードを組み合わせることで、Webサイトを作成するというわけです。
②CSS
CSSとは、「Cascading Style Sheets」の略で、Webサイトのデザインを記述するための言語です。
HTMLで作成したWebサイトの構造に
・テキストの色
・フォント
・要素のレイアウト
・背景色やボーダー
など、デザインを装飾していきます。
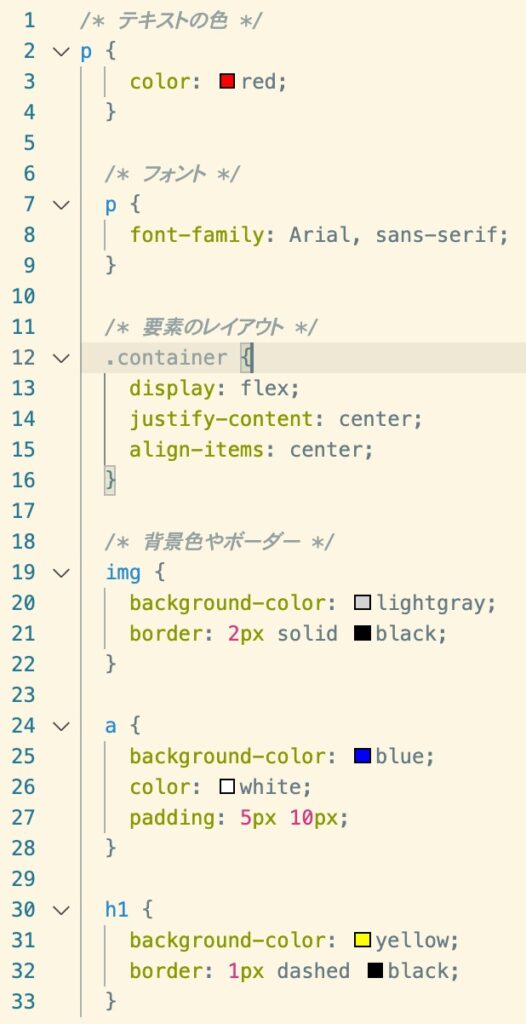
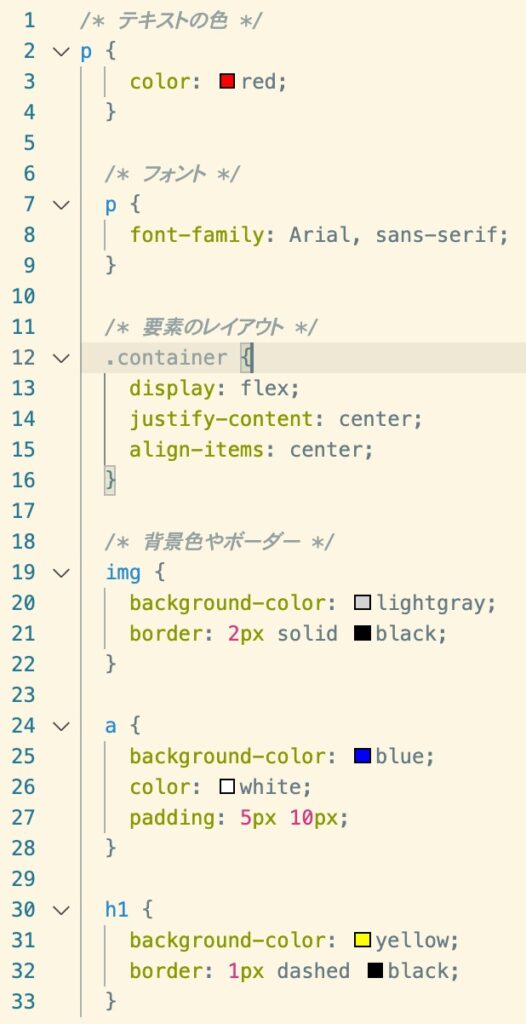
例えば、先ほどHTMLで作成したテキストを装飾していきます。


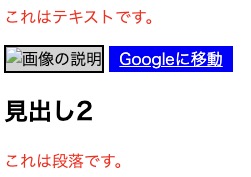
上記のようにコードを書いていき、ブラウザで見てみると


先ほどより、見栄えが良くなりました。
このように、CSSはwebサイトをデザインするために、欠かせない言語です。
③JavaScript
JavaScriptは、Webサイトに動きや機能を追加するためのプログラミング言語。
JavaScriptは、HTMLとCSSと並んで、Web制作の3つの基本的な言語のひとつです。
例えば、次のようなものがあります。
・画像や文字を動かす
・フォームを操作する
・クリックすると、メッセージを表示させる
・画像を大きくさせる
など、多様な機能を実現することができます。
④jQuery
jQueryは、JavaScriptをより簡単に使用できるようにするためのライブラリです。
JavaScriptのコードを書く手間を省いたり、書くのが難しい処理を簡単に書くことができる機能が含まれています。
基本的に、JavaScriptでできることは、jQueryで可能。



Web制作の効率を向上させ、初心者でも簡単にJavaScriptを使用できるようにするための、とても便利なライブラリです。
⑤PHP(WordPress)
PHPは、Webサイトのコンテンツを動的に生成するために用います。
PHPは、WordPressで使用されている言語です。
WordPressは、世界でのシェア率が高く、多くのwebサイトで使われているCMSになります。
web制作を始める前にやるべきこと


始める前に、抑えておきたい3つのポイント
・目標や目的を明確にする
・家族からの理解を得る
・挫折がつきものと理解する
目標や目的を明確にする
目標や目的が明確でないと、方向性が定まらず、効率よく作業を進めることができません。
一番は挫折するリスクが高くなるから。
迷走してしまい、モチベーションを維持できなくなります。
具体的には、以下のことを考えてみるのがいいでしょう。



副業でWeb制作をする目的は人それぞれ。
自分の目的に合った目標を立てていきましょう。
家族からの理解を得る
人によって状況に違いはあれど、避けては通れないことだと思います。
ここでは、家族から理解を得るための工夫をご紹介。
①副業を始める理由を明確に伝えます
②副業で得た収入をどのように使うかを説明します
③副業が家族に与える影響を考慮します
④家族の意見を尊重します
⑤家族と協力して副業と家庭生活を両立させます
⑥副業で成功した際のメリットを家族と共有します
⑦副業で失敗した際のリスクを家族に伝えます
⑧副業を始めたら、家族に定期的に報告します
⑨副業に取り組む期限を設けます



家族からの理解を得ることは、副業を始める上で非常に重要ですので、「全集中」で取り組んでください。
挫折がつきものと理解する
挫折がつきものと理解しておくことはめっちゃ大事です。
Web制作は、技術的な知識やスキルが必要で、時間と労力もかかるため、途中で挫折してしまう人も多いんです。
挫折を防ぐためには、以下のポイントを抑えましょう。。
①自分の能力や経験を過信しないこと
②無理な目標を立てないこと
③途中で立ち止まって休むこと
④他人の助けを借りること
最初から上手くできる人はいません。
失敗を恐れず、何度も挑戦することで、スキルを身につけることができます。



努力し続け挫折を乗り越えれば、Web制作の楽しさを実感できますよ。
web制作に必要なもの


web制作に必要なものは以下の3つ
①パソコン
②インターネット環境
③テキストエディタ
パソコン
web制作に必要なパソコンの種類や最低限必要な機能を紹介します。
ノートパソコン: 携帯性があり、外出先やカフェで作業ができるなど、場所を選ばず便利。
デスクトップパソコン: パフォーマンスが高く、大規模なプロジェクトや複雑な処理を行う際に適しています。



僕の場合は、場所を選ばず使えるノートパソコンを選びました。
CPU:Intel Core i5以上
メモリ:8GB以上
ストレージ:SSD 256GB以上
ディスプレイ:15インチ以上
上記のものを選べば、まずハズレはないでしょう。
インターネット環境
Web制作には、インターネット接続が不可欠です。
Webサイトを制作するには
・画像やテキストをダウンロード
・サーバーにファイルをアップロード
などインターネット環境が必須になります。
インターネット接続の速度は、Web制作に大きな影響を与えます。
インターネット接続が遅いと、Webサイトの制作や公開に時間がかかることがあります。
また、インターネット接続が不安定だと、Webサイトが正常に表示されないことがあります。
そのため、Web制作を行う際には、高速で信頼性の高いインターネット接続を利用することが重要です。



スマホを持っていれば、通信を共有できるので便利です。
テキストエディタ
Web制作には、テキストエディタが欠かせません。
テキストエディタとは、テキストを編集するためのソフトウェアです。
Web制作では、HTMLやCSSなどのテキストを編集するために、テキストエディタを使用します。
初心者におすすめのテキストエディタは、以下のとおりです。
・Visual Studio Code
・Sublime Text
・Notepad++
これらのテキストエディタは、無料で使用でき、機能も充実しています。
また、日本語化されているので、初心者でも使いやすいです。
Web制作を始める際には、これらのテキストエディタの中から、自分に合ったテキストエディタを選んでください。



僕は、Visual Studio Codeをおすすめします。
理由としては、動画で学習する際に使われているエディタは、Visual Studio Codeが多いから。
同じものを利用しながら、学習を進めた方が作業効率も上がりますもんね。
【最短6ヶ月】副業web制作学習ロードマップ
ここからは、副業web制作学習ロードマップを紹介します。
大前提として学習では「カンニングOK」ということ。



「覚えるまで、完璧を目指すぞ」は非効率です。
限られた時間で学習するには、6〜7割ほどで先に進むこと。
web制作の概要を学ぶ(2週間)
web制作の基本概念やウェブの仕組みについて学びます。
・Web制作とは何か
・Webサイトの構成要素
・Webサイトの制作手順
・Webサイトの制作ツール
インターネットの仕組みやウェブサイトの役割、コンテンツの構成などについて理解を深めましょう。
ここでの学習は、書籍からのインプットがおすすめです。



書籍もたくさんあるので、下記の一冊で十分です。
HTML&CSSを学ぶ(1ヶ月〜2ヶ月)
HTMLとCSSの基礎から学び始めます。
・HTMLの基本
・CSSの基本
・HTMLとCSSの組み合わせ
・Webサイトのデザイン
HTMLでコンテンツの構造を作り、CSSでスタイルやレイアウトを行う方法について学習します。
web制作の基礎となる「HTML&CSS」
2ヶ月ほどの時間をかけて、基礎を学んでいきましょう。
学習方法としては、オンライン学習サービスである「プロゲート」がおすすめです。


プロゲートは、無料版と有料版があり、無料版で試しに始めてみるのもありですよ。
有料版であれば、「HTML&CSS」「JavaScript」「jQuery」「PHP」の基礎を学習できます。


有料会員になると、990円から利用できます。



書籍であれば、以下の一冊で学習できます。
デザインカンプからのコーディングを学ぶ(1ヶ月)
デザインカンプをもとに、HTMLとCSSで実際のウェブページをコーディングする方法を学びます。
デザインカンプとは、「完成見本として、デザインされた設計図」のことです。
コーディングとは、「プログラミング言語を使って、コードを書く作業」のことです。
下記は、HTMLを使ってのコーディング。





デザインツール「Adobe XD」などを使って、デザインカンプされたデータをコーディングしていくイメージ。
この学習期間では
・テキストエディターを使って実際にコーディング
・デザインツール(Adobe XD、figma)などの使い方を学ぶ
無料でデザインカンプからのコーディングが学べる「Codestep」がおすすめ。
JavaScript / jQueryを学ぶ(1ヶ月)
JavaScriptの基本構文や制御構造、イベント処理などを学習します。
・JavaScriptの基本
・jQueryの基本
・JavaScriptとjQueryの組み合わせ
・Webサイトのインタラクティブな要素の作成
さらに、jQueryを用いて効率的なコーディングの実装方法を学びましょう。
おすすめの書籍は
PHPを学ぶ(2週間)
PHPは、基本構文や変数、関数、データベースの操作などを学習します。
・PHPの基本
・お問い合わせフォームや掲示板
ユーザーが書き込みができるページはPHPで作成されていることが多いです。
動的なウェブページの作成やフォームの処理などを実践的に学びます。
この学習では、時間をかけ過ぎず「プロゲートPHP I」だけで十分です。
WordPressを学ぶ(1ヶ月)
WordPressの基本的な使い方やテーマのカスタマイズ、プラグインの導入などを学習します。
・WordPressの基本
・WordPressのテーマとプラグイン
・WordPressのカスタマイズ
WordPressを活用したウェブサイトの作成や管理方法について学びます。
学習方法としては、YouTubeがおすすめ。
アキユキ/web制作チャンネルさんが、初心者向けにわかりやすく解説されています。
ここまで、全力疾走お疲れ様です。
【最短6ヶ月】での学習ロードマップでした。
最初にお伝えしたとおり、理解は6〜7割で十分です。
いやいや、そこまでも理解できてないよ!
って感じている方もいらっしゃいますよね。
でも大丈夫!
あとは、足りないところは調べながら仕事できます。
これは断言できます。
スキルはやりながら身についていくもの。
それ以上に「営業力」「コミュニケーション力」が重要になってくる。
ここが本当に大事!最も重要なんです。
学習の時から、頭の片隅に置いておくことをおすすめします。
学習する際のポイント


ここでは、学習する際の3つのポイントを解説します。
①わからなくても先へ進め
②復習は3回まで
③ググる力を鍛える
順番に解説します。
わからなくても先へ進め
わからなくても先へ進めって、そんな無責任なこと言わないでよって思いますよね。
ですが、そもそもプログラミングはカンニングOKです。
また、学習と実務では違いがあるということ。
どういうことかというと
✅実務は応用が基本となるから
✅案件によって求められることが違うから
ですので、わからなくても先へ進み、6〜7割の理解力でやっていくこと。



「学習は、実務をこなすためのもの」と理解し、学習のための学習にならないようにしましょう。
復習は多くても3回まで
学習の効率を高めるためには、復習の上限を決めて進めましょう。
全然理解してないんだけど、このまま進んで大丈夫かな?
という方もいると思います。
でも、このくらいの温度感でOK!
それ以上やってしまうと
・納得できるまでやる
・めっちゃ楽しくなってきた
・完璧を目指してやろう
一見良さそうに見えますが、これが「学習沼」への落とし穴
ここで満足してしまうんですよね。僕がそうでした汗
当初の目標が「副業で稼ぐ」であるのに、目標が「学習楽しむ」にすり替わっていました。
ですので、復習は3回までと期限を設けて、学習の効率を高めていきましょう。
ググる力を鍛える
ここが最も重要な部分だと感じています。
基本web制作は一人で黙々作業することが仕事となります。
ググる力とは、インターネットで情報を検索する力。
・Googleで調べる(ググる力)
・回答を見ながら手を動かす
・思い切って先にすすむ
Web制作は、常に新しい技術や知識が生まれています。
そのため、常に最新の情報に触れておく必要がある。
ググる力を鍛えることで、最新の情報に触れやすくなり、Web制作の学習を効率化することができます。
web制作にかかるコスト
完全独学で行った場合、かかるコストや時間について解説します。
学習教材
学習教材にかかった費用として
・書籍:10,000円ほど
・Udemy(オンライン学習):5,000円ほど
・プロゲート:月額1,000円ほど
年間で30,000円ほどの費用がかかりました。
このくらいの費用で、スキル取得ができるのはコスパ良すぎですよね!
Udemyであれば、キャンペーンを利用してお得に購入できますよ。
≫≫受講生感謝セール開催中!Udemyオンラインコースが¥1500から。
学習にかけた時間
僕は2020年3月から完全独学で勉強を始めました。
結論、学習にかけた時間は1年以上です。
今思えば、もっと早く学習を終了し、営業フェーズに移行するべきでした。
僕の場合、極度の心配性であり「完璧に覚えないと、案件獲得できない」と思い込んでいました。
なかなか営業フェーズに移行できずにいましたが、いざ飛び込んでみると「完璧でなくても案件獲得できるんだ」と感じるように。



思い込みって怖いですよね。無駄に時間を費やしてしまった。
じっくり学習するのは悪くないですが、「学習沼」へ入ってしまうと、そこで満足してしまうこともあるんですよね。
時間には限りがあることを忘れずに、「学習は6〜7割ほど」で次のフェーズに移行することをおすすめします。
独学では心配な方へ
ここまで「完全独学」での学習方法を解説してきました。
独学でも案件獲得することは可能です。
センスのいい方であれば、2〜3ヶ月の学習で案件獲得する強者もいます。
ですが、独学って全て自己判断なので
・方向性が合っているか
・モチベーションが続かない
・自信が持てない
などのデメリットがあります。
「独学では心配だな」と感じている方は
・オンラインサロン
・コミュニティ
・スクール
などを検討する価値があります。
上記を活用すれば、独学のデメリットは解消できます。
また、今紹介したことを活用すれば
・メンターから直接教えてもらえる
・案件獲得のサポート
・営業の仕方
などを受けることも可能。
思い切って「先行投資」という判断もあり。
時間の節約にも繋がり、無駄なく学習を進めることができるでしょう。
例えば、オンラインプログラミングスクール「デイトラ
現場で活躍しているプロから直接アドバイスをもらえるのはありがたいですよね。
≫≫デイトラ公式サイトを見てみる
学習後に身につけるスキル


学習後に身につけるスキルとして
「営業力」
があります。
営業力とは、顧客のニーズを理解し、それに応じたWebサイトを制作して提案し、受注する力です。
なぜ営業が必要なの?
①営業力は、案件を獲得するために必要
②営業力は、収入を得るために重要
営業力がなければ、顧客のニーズを理解できず、案件を獲得できません。
収入を得るためにも、「営業スキル」は必須。
営業力を身につける方法として
・営業の書籍やセミナーを受講する
・営業の経験者から学ぶ
営業の基礎知識やノウハウを学ぶことができます。
詳しくは、下記の記事で解説してます。
≫≫副業web制作の営業方法を解説【未経験の方は見るべし!】
営業未経験でお悩みの方は、無料相談しませんか?
≫≫「Insage」で無料相談
まとめ|web制作スキルを身につけよう
今回の記事をまとめると
・web制作とは
・web制作に必要なスキル
・web制作に必要な言語
・web制作を始める前にやるべきこと
・web制作に必要なもの
・副業web制作学習ロードマップ
・学習する際のポイント
・web制作にかかるコスト
・独学では心配な方へ
web制作スキルを取得できると、仕事の幅が広がり「自由な働き方」や「収入の柱を立てる」ことにも繋がります。
今回紹介したロードマップを使って、スキル取得を目指しましょう。



僕は完全未経験からスキル取得したので、スキルや資格がない方こそおすすめです。
今回は以上になります。
参考になれば嬉しいです。
最近ではAIツールによるweb制作も出てきています。
その中でもChatGPTについて解説しています。
≫≫ChatGPTとは?|始め方から使い方までを解説【初心者向け】