
この記事を書いた人

progateでプログラミング学習をしたいけど、
・始め方がわからない
・何から学んだらいいの?
など、最初の一歩を踏み出すのは勇気がいりますよね。
僕も最初はそうでした。何から始めていいかわからず、半日が過ぎ1日がすぎていく。。。
 まる
まる僕はprogateでプログラミングを始めました。


Progate(プロゲート)は、初心者にとって理想的なスタートになります。
自分のペースに合わせた学習ができ、基礎から応用まで、分かりやすい講座が用意されています。



初めてプログラミングに触れる方でも、手を動かしながら楽しく学ぶことができますよ。
初心者こそprogateから始めるべき理由と、progate(プロゲート)の始め方、最初に学ぶべき言語について解説します。
この記事を参考に、progateからプログラミング学習を始めましょう。
プログラミングは、web制作がおすすめです。
≫≫【2023年版】web制作学習ロードマップ
progate(プロゲート)について


Progateは、オンラインのプログラミング学習プラットフォームです。
プログラミングをゲーム感覚で学習できます。
パソコンやスマホがあれば簡単に始められ、時間や場所に制約されずに自由な学習が可能。
特徴として
・初心者にわかりやすい仕様
・実際の動作を体験しながら学べる
・学習の進捗を確認しながら進められる
基礎的なコンセプトや文法、コーディングの手法などを丁寧に説明し、分かりやすいサンプルコードを提供しています。



実際にコードを書きながら、その結果をリアルタイムで確認できますよ。
自分の進捗状況を確認できるため、どのレッスンまで学習したかや、クイズの成績などを把握することができます。
初心者におすすめする4つの理由


①プログラミングとは何かを理解できる
プログラミングは、コンピュータに対して特定の動作や処理を指示するための手段です。
プログラミングを通じて、コンピュータがどのように動くのかを理解することができます。



progateは、プログラミングの第一歩目を学習するのに向いています。
②自分に合うか確かめられる
プログラミングは、英数字の羅列でコードが書かれており、一人で黙々と作業することになります。
そもそもプログラミングが「自分に合ってるのか」を確かめるために最適です。
・自分の創造性を発揮したい
・アイデアを形にしたい
など、プログラミングに触れることで「適職」を見つけ出す可能性もあり、魅力を感じるかもしれません。
③未経験でも楽しみながら学べる
Progateは、学習の進捗に合わせて段階的に難易度が上がる仕組み。
各レッスンや演習問題にはレベルが設定されており、基礎から応用まで学ぶことができる。



クリアするとトロフィーをもらえ、楽しみながら学べます。
レベルアップやポイント獲得、ステージクリアなど、学習をゲーム感覚で進められるのがポイント。
初心者でも、取り組みやすい仕様になっており、おすすめできる理由の一つです。
④基礎的なことを学べる
progateは、基礎的なことを学ぶのに最適です。
・プログラミングってなんだろ?
・サイトってどんな仕組みで動いてるの?
など、プログラミングの入り口の部分を知ることができ、コードの意味が解ったりと基礎を学ぶのに適しています。



無料版でも、各コースの入り口部分は学習できるのが魅力的ですね。
progate(プロゲート)の始め方


ここでは、progateの始め方を解説していきます。
1分で登録完了するので、手順に沿って進めてみてください。
①progate公式サイトへアクセス
②無料会員登録する
③アカウントを作成する
④メールアドレス認証
以上です。
あっという間に、登録でき学習を開始できます。



さっそくやっていきましょう。
progate公式サイトへアクセス
【progate公式サイト】へアクセス


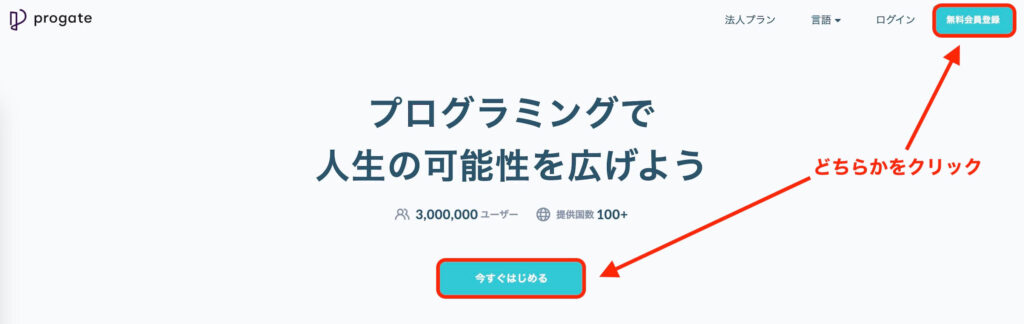
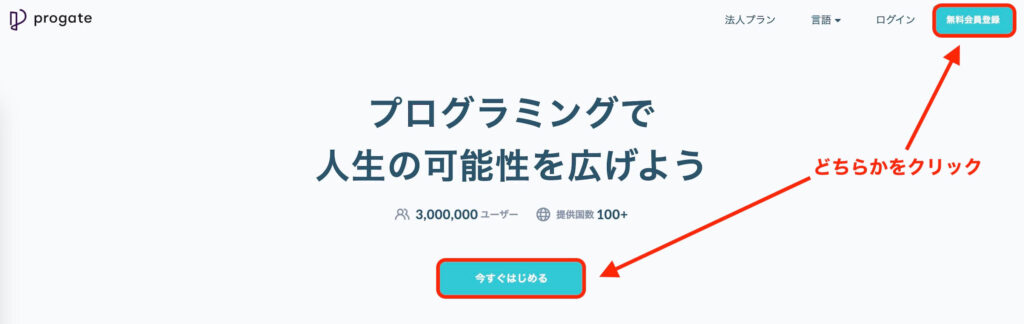
無料会員登録する
「無料会員登録」か「今すぐはじめる」をクリック


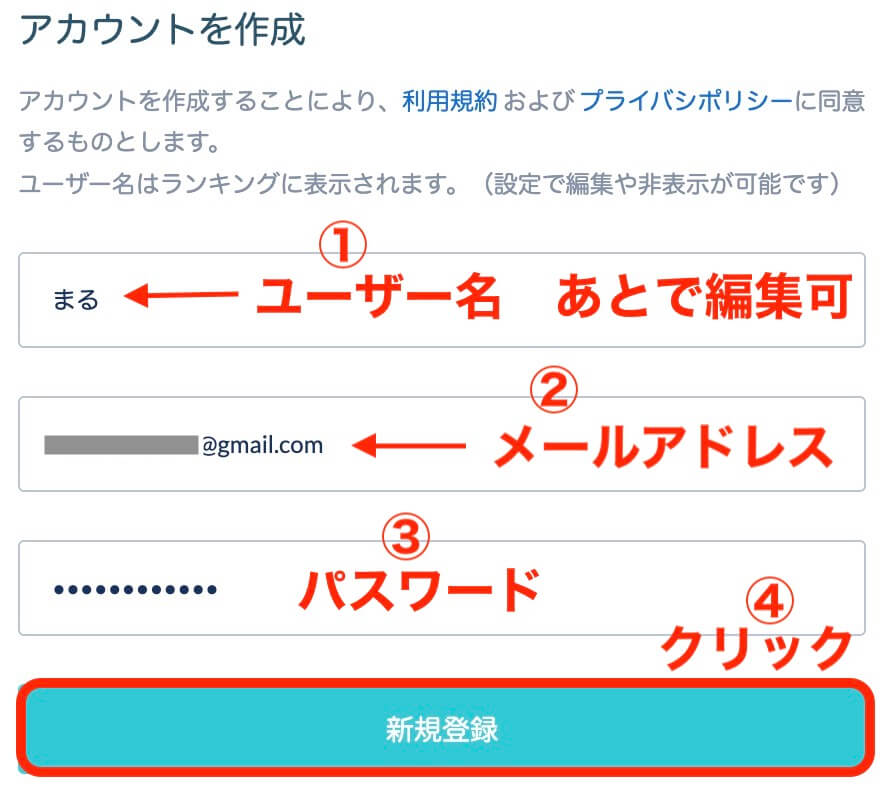
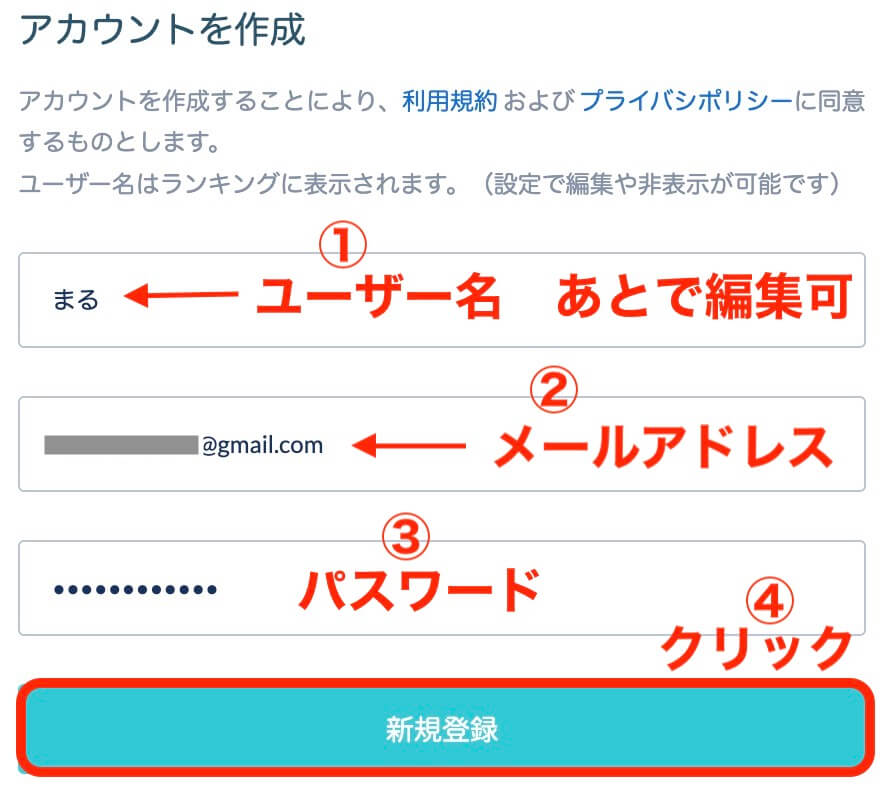
アカウントを作成する
アカウントを作成します


好きな「ログイン」方法を選択
メールアドレスの場合
ユーザー名は何でも大丈夫です。(後から編集可)


「Google」「Facebook」「Apple」いずれかのアカウントを持っている場合
クリック後、指示の通り進めていけば、作成できます。





僕はGoogleで作成しました。
メールアドレス認証
新規登録後、メールアドレスに認証URLが送られてくるので、URLをクリックすれば「会員登録」の完了です。
以上で会員登録は完了です。
プログラミングの学習を始めていきましょう。
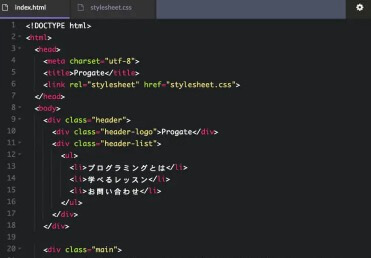
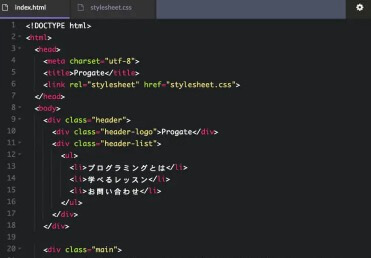
HTML&CSSから試してみよう!


まずは「プログラミング」がどんなものか試してみましょう。
おすすめは「HTML」。
ウェブページを作成するために「HTML」が使われています。
例えば
・webサイト
・ブログサイト
などを作成するには「HTML」は必須です。


まずは、超基本となる「HTML」から試すのがおすすめです。
スマホ版アプリにも対応


progateはスマホ版に対応しています。
下記よりダウンロード可能です。
App Storeからダウンロードの場合
iPhoneアプリ
Google Playからダウンロードの場合
Androidアプリ
利用料金について
プランごとに料金が設定されています。
・1ヶ月プラン:1,490円/月
・12ヶ月プラン:990円/月一括11,880円
・6ヶ月プラン:1,290円/月一括7,740円
※12ヶ月・6ヶ月は一括払いになります


progateによくある質問
Q プロゲートでは何を学べるの?
A 無料版:「HTML&CSS」「JavaScript(ES5)」「JavaScript」「jQuery」「Ruby」「Ruby on Rails5」「PHP」「Java」「Python」「Command Line」「Git」「SQL」「Go」「React」「Node.js」「」の一部
有料版:上記言語の全てのレッスン+「Sass」
Q プロゲートはどこまでやるべきですか?
A プログラミングの基礎と応用を学んだ後、本番環境での構築体験をしましょう。
Q progateが終わってから何をすればいいですか?
A オンライン学習教材(動画)である「Udemy
まとめ|無料版でお試しで触れてみよう!
今回は、プログラミング学習ができる「progate」について解説しました。
記事をまとめると
・progate(プロゲート)とは
・初心者におすすめする4つの理由
・progate(プロゲート)の始め方
・HTMLから試してみよう
プログラミング初心者は、progateで基礎を学ぶ。
基礎を学んだら、次のステップへ進みましょう。
無料版で始めれば、お金をかけずにプログラミングの「適正があるかどうか」確認できます。



魅力を感じ「web制作」や「SE」の道へ進むきっかけにもなるかもしれません。
僕は未経験からweb制作の道に進めたのは
・progateで楽しめて学習できた
・コツコツ作業が自分に合っていた
ことがあげられます。
きっかけ作りとして、始めてみてはいかがでしょうか。
今回は以上になります。
参考になれば嬉しいです。
未経験からでもweb制作で稼ぐことは可能です。
下記の記事では、web制作の学習ロードマップを解説しています。ぜひチェックしてください。
≫≫【2023年版】web制作学習ロードマップ